The Web is an open and globally decentralized document and application distribution platform. Documents (ie. web pages) and software (ie. web apps), written in HTML, CSS, JavaScript and other languages, are stored on computers (connected to the Internet) all around the world running applications called servers, which wait for HTTP requests (small packets of data asking for specific files or resources) coming from other applications known as "clients" or "agents" (which are typically web browsers or web crawlers).
Anyone can create a website or web app and host their files on their own server running on their own computer connected to the Internet, and anyone else can use any number of web clients to request (ie. access) that website or web app over the Internet. As a platform, the Web has no central server, it's a collection of servers running on computers all over the world, which is what we mean when we say that the web is a "decentralized" platform. You don't need to ask anyone for permission or approval to run a server on the Web, all you need is a computer with an Internet connection, this is why we say the Web is an "open" platform.
While no one owns and operates the Web (the platform) itself, the protocols (like HTTP), core languages (HTML and CSS) and JavaScript APIs are designed and maintained by an internatoinal organization called the W3C, or the World Wide Web Consortium which consists of businesses, nonprofit organizations, universities, governmental entities, and individuals (anyone can join). The W3C don't own or control the Web (again, it's an open and decentralized platform), instead they're in charge of describing how it should work. These descriptions take the form of documents known as "specifications" (or "specs" for short) which are used as blue-prints for anyone interested in writing their own web server or web client software, as well as anyone interested in creating their own websites or web apps. If you don't follow the spec, then your client, server, site or app won't be compatible with the platform (ie. it won't work).
a simple website, an HTML file (index.html) a CSS file (/css/styles.css) and a few images; opened in the Pulsar editor
"hosting" a website or web app
A web "host" is a service running their own web servers on their own computers that you can use to host the websites or apps you create. While it's totally possible to host your site/app at home by running your own web server on your own computer, it isn't always practical (unless you've got lots of bandwidth, great upload Internet speeds and a computer you don't mind leaving on/connected running your server 24/7). For this reason there exist all sorts of different services for hosting your websites/app s on someone else's computer (aka on "the cloud"). Most of these servers will rent you space on their computers/data centers for a monthly fee, but there are also some "free" hosting providers out there. For example, we'll be using GitHub not only to collaborate on a shared/versioned code base, but also as our app's web host (via their GitHub Pages feature).

a few of the the Internet Archive's servers; from a short documentary about the Archive
running a local server
When your working on a simple web page or web app you can test and see what it looks like by simply opening up your HTML file a web browser, without the need for a web server. When you view a "local" (ie. on your computer) HTML file in your browser you'll notice that the address bar has a file:/// protocol followed by the local path to your HTML file (ie. it's location on your hard drive). That said, in some instances, for security purposes (specifically when your project contains JavaScript code which loads data from other files), your browser will refuse to execute your code. In these circumstances it's necessary to run your own web server locally on your computer for testing. Then, rather than opening your file directly in your browser, you can send an HTTP request (locally on your comptuer, rather than over the Internet) to your server which in tern returns the requested files/resources to your browser. This time the browser will execute the code, because it came from a server (made clear by the http:// protocol in the address bar).
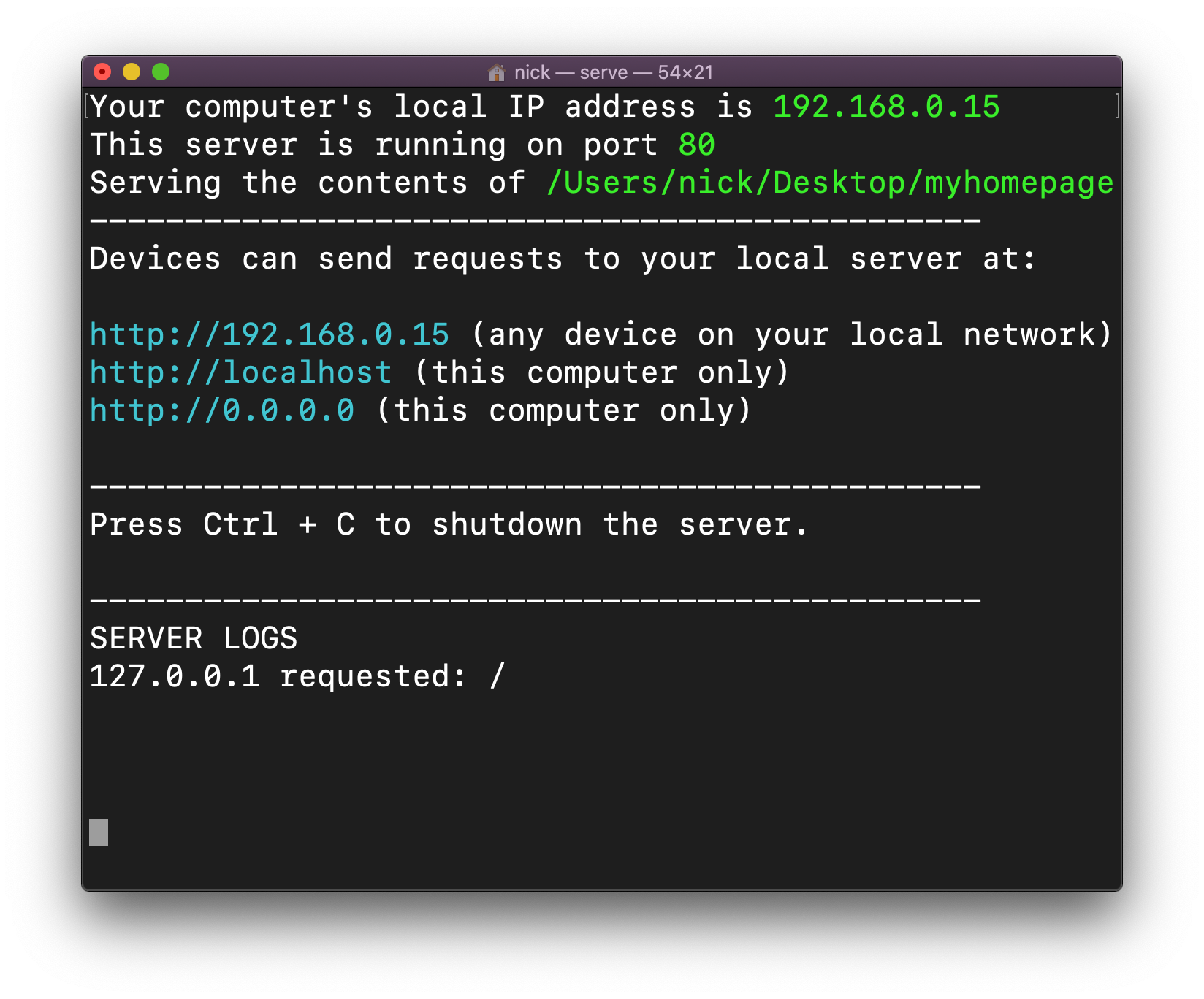
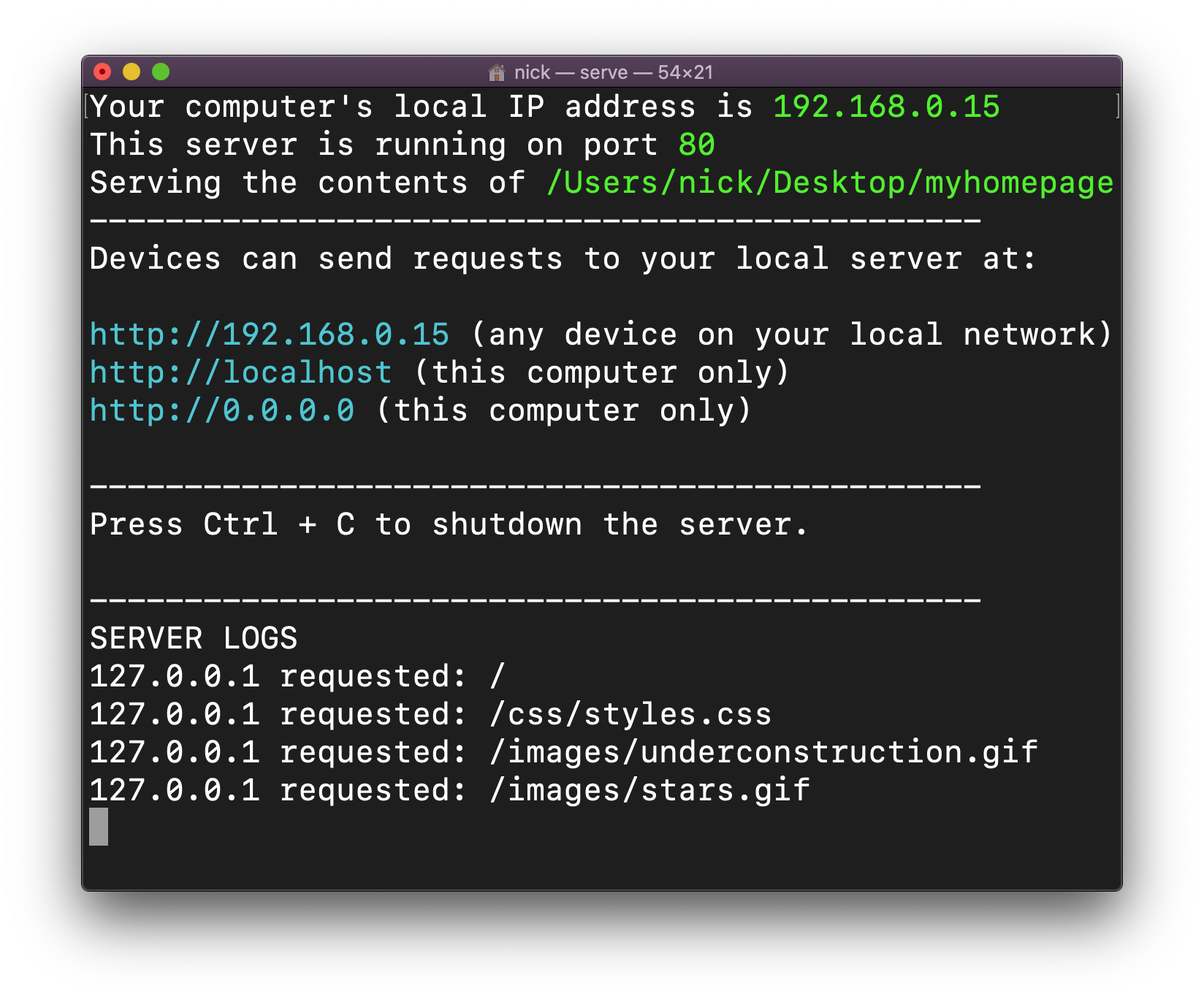
There are a number of different servers you can use to host your files locally (you can even write your own). Below I've got instructions for a couple of common severs as well as a simple one I made for these purposes. Feel free to use any of these (or any other) servers while locally working and testing your contributions to the class project.